系统分析与设计Hw-7
软件架构与框架之间的区别与联系
软件框架(Software Framework)
面向某领域(包括业务领域,如ERP,和计算领域)的、可复用的“半成品”软件,它实现了该领域的共性部分,并提供一系列定义良好的可变点以保证灵活性和可扩展性。可以说,软件框架是领域分析结果的软件化,是领域内最终应用系统的模板。
软件框架至少包含以下组成部分:
- 一系列完成计算的模块,在此称为构件。
- 构件之间的关系与交互机制。
- 一系列可变点(也称热点,Hot-spots,或调整点)
- 可变点的行为调整机制。
开发人员通过软件框架的行为调整机制,将领域中具体应用所特有的软件模块绑定到该软件框架的可变点,从而得到最终应用系统
框架(Framework)
某种应用的半成品,即一组组件,供你选用完成你自己的系统。框架一般是成熟的,不断升级的软件。
区别与联系
- 联系:都是为了提高开发速度,在某一领域类提取出来的公有的部分,便于后续开发
- 区别:软件架构是针对整个领域,而框架一般更细致,具体到开发的某个层次
三层架构模型图
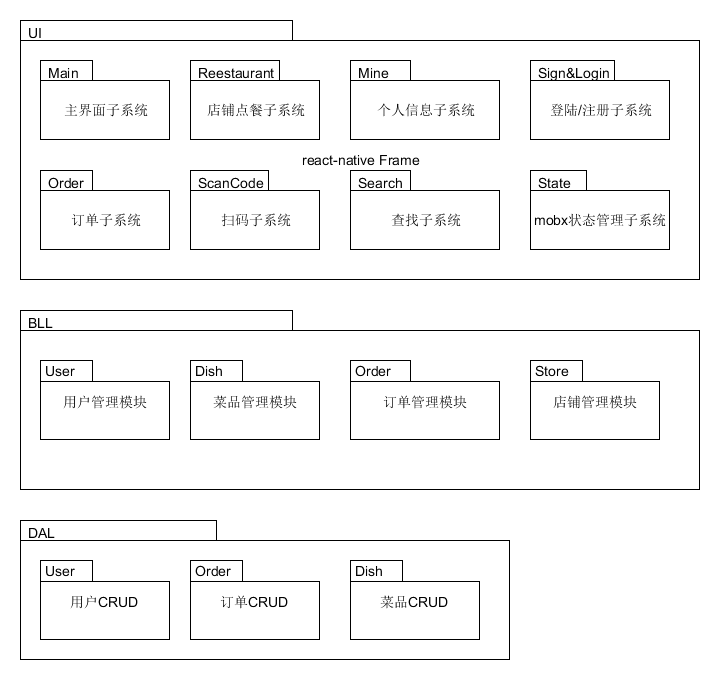
我们项目的三层架构模型图

三层架构模型的便利
- 开发人员可以只关注整个结构中的其中某一层
- 可以很容易的用新的实现来替换原有层次的实现
- 可以降低层与层之间的依赖
- 有利于项目标准化
- 利于各层逻辑的复用
- 项目结构更清楚,分工更明确,有利于后期的维护和升级
VUE与Flux状态管理的异同
Flux状态管理
MVC 中,一个 Model 可以被多个 Views 读取或被多个 Controllers 进行更新。
在大型应用中,一个 Model 可能使多个 Views 去通知 Controllers,并可能触发更多的 Model 更新,这样结果就会变得非常复杂。
Flux 通过强制单向数据流来解决这个额问题。 Flux 使 Views 查询 Stores(而不是 Models),用户交互触发的 Actions 被提交到一个 Dispatcher 中。
当 Actions 被派发后,Stores 将会随之更新自己并且通知 Views 进行修改。这些 Store 当中的修改会进一步促使 Views 查询新的数据。
即在相对独立的组件中,action -> state -> view 的单向数据流能得到保证。
Flux 可能不适用于视图和领域模型合理映射的简单情况,而适用于需要描述多个视图并且不能直接映射到领域模型,或是视图可能需要来自于多个模型和不同种类的聚合数据的系统。
VUE状态管理
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。 它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
应用级的状态由store集中管理 修改状态的唯一方式是commit同步的mutation 异步逻辑放在action里
异同
- 区别: Vuex把action细分成了action和mutation,分别应对异步场景和同步场景,由store自身充当dispatcher(负责注册/分发action/(mutation)。
- 相同: 如果把 action 和 mutation 看作一层(Flux里的action),二者结构完全一致